曾经在网上讨论IM软件系统的设计,都说IM软件的设计模式已经固定就那几种了,很难做出什么新意了……我当时也以为然。
看了这个,什么叫“创意无止境”,我有了更深刻的认识。






ui 标签中有 4 篇文章
曾经在网上讨论IM软件系统的设计,都说IM软件的设计模式已经固定就那几种了,很难做出什么新意了……我当时也以为然。
看了这个,什么叫“创意无止境”,我有了更深刻的认识。






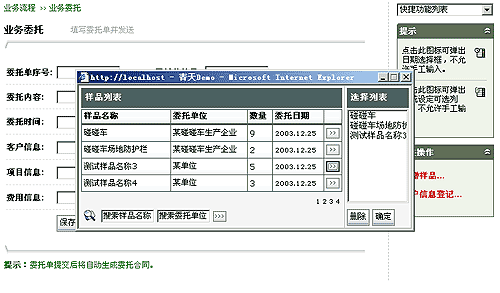
6.典型交互模式
界面交互中,根据功能不同,有不同的交互方式。应该尽量提取抽象,尽可能减少交互模式的种类,或者把交互方式尽可能设计的类似,以方便用户快速熟悉系统。
下面列举3个系统中比较典型的交互模式,供大家参考。
单项选择

多项选择

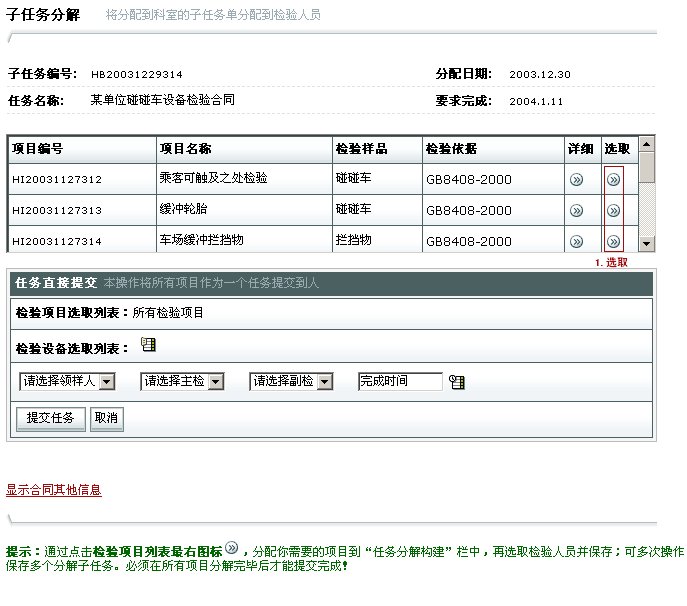
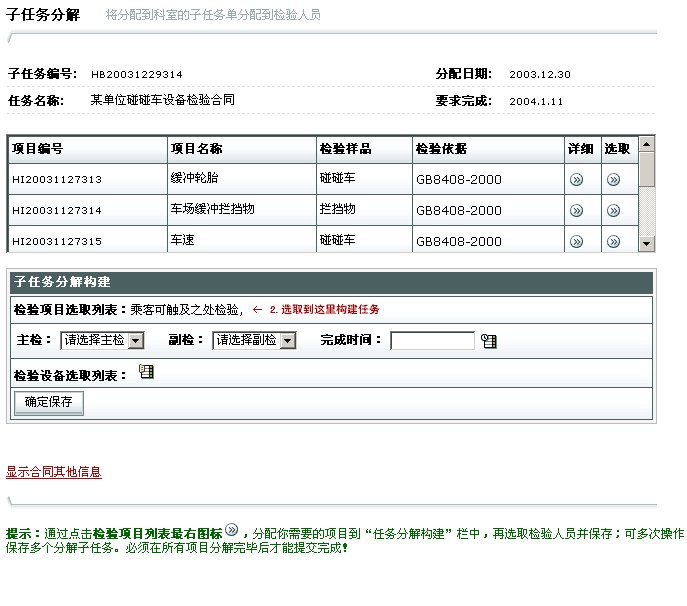
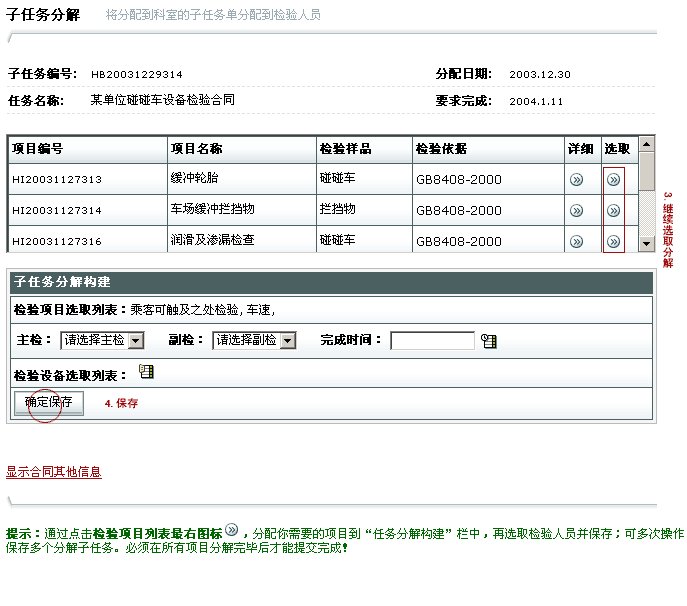
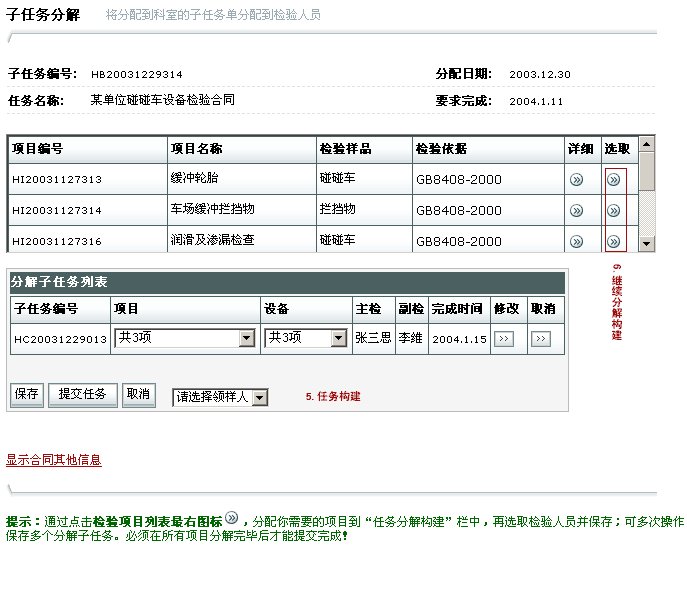
项目分解(GIF动画 4桢)

7.Demo开发
Demo是详细设计阶段的重要成果之一,在对系统进行详细的分析设计之后,开发出界面Demo原型,主要作用是提供给合作客户,在基本功能、系统组成和易用性上进行测试。
本系统的Demo主要包括界面的设计制作,和部分客户端表现层脚本的开发。为了在后面的实际业务开发中尽可能获得重用,Demo的制作在页面规范、CSS样式定义和JS脚本编写方面都严格遵循了系统开发规范,并在以后的代码编写工作中严格执行。
本系统整个Demo包括大约50个页面,耗时月3周。
在后续的开发过程中,仍然要严格控制整个开发过程,保证整个系统界面的统一,并随时维护更新系统界面的设计。
8.结语
太长了……需要对以前很多东西进行回顾,实在很困难。很多细节,包括很多设计、技术上的东西,都已经记忆不清了,文章也显得有些紊乱。
因此,如果大家有什么疑问,或有意见、指正,请提出或来信与我交流。
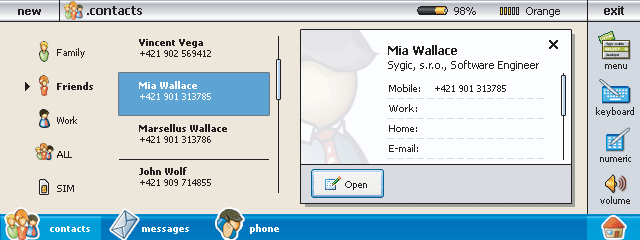
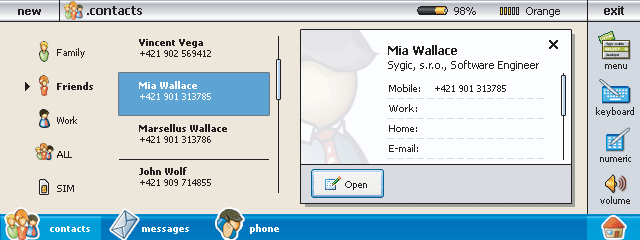
以下是系统中几个比较典型的界面模型。




在整个系统界面的设计过程中,需要注意整个系统的统一,设计风格要一致,界面中的交互元素,从色彩、样式到排版方式、具体位置都要具备延续性,这样才能使用户尽快习惯整个系统操作。
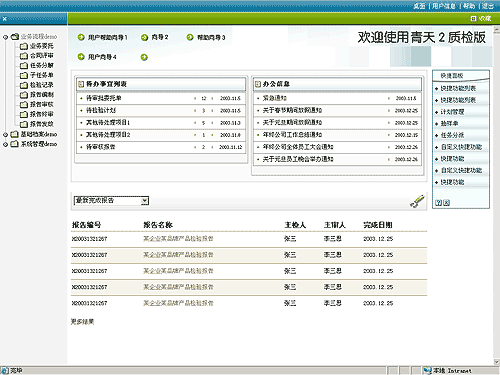
4.主界面设计
设计主界面,确定系统基本风格,是概要设计中的工作之一。首页主界面的主要实现功能是导航,它要达到的目的,是尽可能使用户仅通过首页面板就可以完成所有常规任务。

该主界面包含以下部分
用户信息区域 显示当前用户信息

用户导航区域 用户页面导航,收藏功能可以将当前功能页面收藏到快捷功能面板

用户导航功能树 用户页面导航,收藏功能可以将当前功能页面收藏到快捷功能面板

功能树隐藏 可水平扩展页面空间