http://cnblogs.com/LoveShrek/archive/2005/03/24/125149.html
非常棒!长久以来js难以调试的难题解决了!
javascript 标签中有 5 篇文章
http://cnblogs.com/LoveShrek/archive/2005/03/24/125149.html
非常棒!长久以来js难以调试的难题解决了!
我们经常需要判断一个表单状态或者属性,例如当在一个文本框中输入字符时,使提交按钮可用,这是我们通常会用onkeypress。
但是如果用户把表单清空呢?或者按后退键清除输入,那么在这时候如何触发事件?
答案是onPropertyChange ,更改文本框的任何属性(包括从键盘、鼠标或脚本向文本框输入的内容)时,该事件都会激发。
原文:http://www.microsoft.com/china/MSDN/library/WebServices/WebServices/nacwebteam11042002.mspx
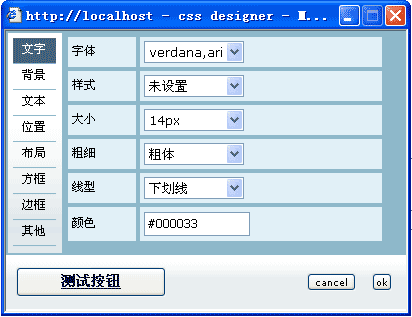
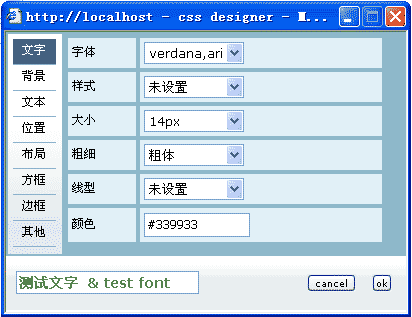
界面交互
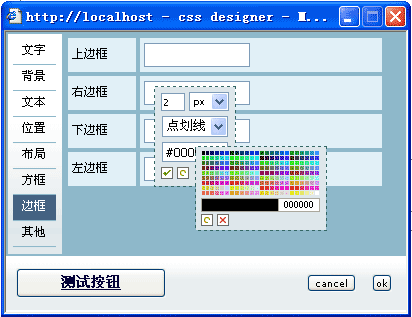
在XML中一共定义了 select/ input_ColorSelect / input_SizeSelect / input_BorderSelect(后3种为颜色/大小/边框输入模式)共4种输入模式,除select为直接选择外,其他在对应控件初始化的时候作为class属性赋值到控件中,类似class代码如下
/* 颜色输入模式input框的样式类 */
.input_ColorSelect
{
width:100px;
font-family:Tahoma;
behavior:url(htc/effColorSelect.htc);
}通过behavior属性,把该输入控件和相应的组件相关联,该组件effColorSelect.htc代码如下
其他
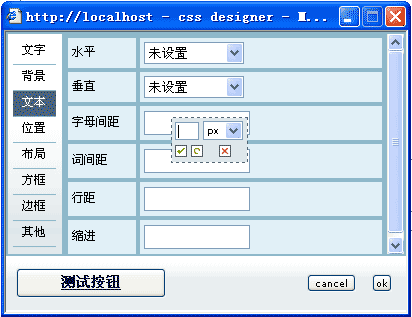
设计器中的值输入模式框只是页面中的几个层,通过上面的htc组件触发显示出来,输入后再把值传入到样式属性控件中,同时也会设置可视化样式元素。
另外还需要注意的是,XML文档是可以自行扩展或缩减的,但是在实际应用中,不能完全依据CSS标准来定义,因为可视化元素的style属性会自动格式化。例如如果你在XML中定义border-bottom-width属性,在将值取出时会自动格式化为border-bottom,这样会造成设计器中控件不能匹配。我在MSDN没有查到相关文档,所以只有经过实际测试来验证。
OK,比较关键的代码已经差不多了……希望能对大家有所帮助。
参考
另外再列出部分技术参考,如果大家对其中的技术细节如HTC和XmlDom等有所疑问,可以再详细研究一下,也欢迎大家来和我交流。
这是英文文档,网上没有看到比较详细的中文文档,好在不复杂,大家将就一下吧 ![]()
(最近MSDN不知道什么毛病,经常访问有问题,如果无法访问,请先登录msdn,再输入地址浏览)
网上也没看见比较全面的讲述,这个简单易学,基本概念清楚了。
设计器初始化
Js脚本读取解析样式元素的style属性值,然后为设计器中构建的控件赋值
//设计器初始化
function Init()
{
//获得由服务器端赋值的样式属性值
var txt=document.all("DemoShow").style.cssText;
if (txt.length>0)
{
var strClassName;
//解析字符串
var aryClass = txt.split(/[:;]/);
for( i in aryClass)
{
var str = aryClass[i].replace(/(^s*)|(s*$)/g, "");
if(!(i%2==1))
{
//当i为奇数时,解析的字符串应该为样式属性名称
strClassName=str;
}
else
{
//当i为偶数时,获得属性值
//属性名称即控件ID
//判断该属性对应的控件是输入框还是选择列表
if(document.all(strClassName).type=="select-one")
{
//如果是选择列表通过setIndexOfValue函数设定选择项
setIndexOfValue(strClassName,str);
}
else
{
document.all(strClassName).value=str;
}
}
i++;
}
}
}整个操作交互过程,除了最后保存文件外,其他都是由javascript完成。
首先DesignerBuild函数读取XML样式属性定义文件,构建整个设计器界面。然后Init函数读取服务器端赋给设计元素的Style属性,并把属性作为输入控件ID在设计器中查找并赋值,完成初始化。
在操作过程中,根据输入控件的样式类Class,触发绑定的HTC组件,做相应的客户端操作。
最后再读取设计元素的style属性,保存。
设计器界面

不同的设计元素

不同输入控件的不同class属性(根据XML中ActionType生成)触发不同HTC组件,实现不同输入模式。



由于商业原因,这里不便提供源代码;我将在后面提供部分关键代码供参考。