CSS样式中包含很多属性,设计器中当然要包含相应的属性类型;那么这些属性信息从哪里来呢?
采用XML定义是一种很自然就会想到的方式。
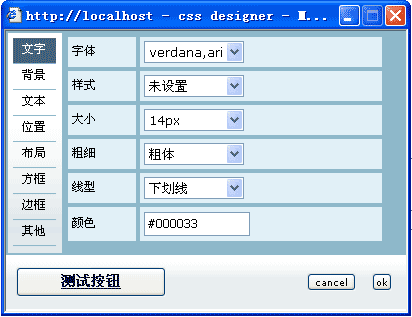
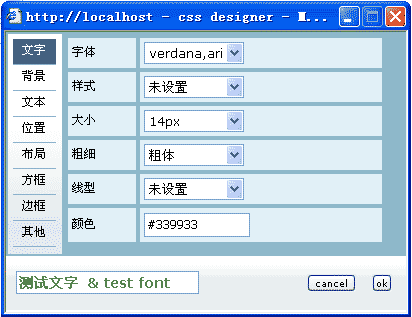
经常使用DW和VS.NET,所以在交互设计上采用了类似的模式;先将样式属性分类,再设置详细属性。
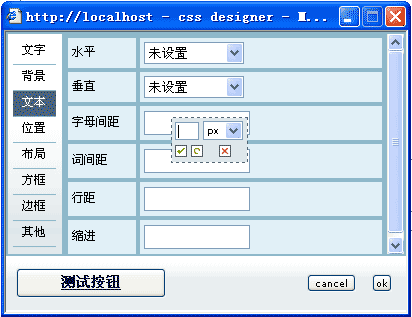
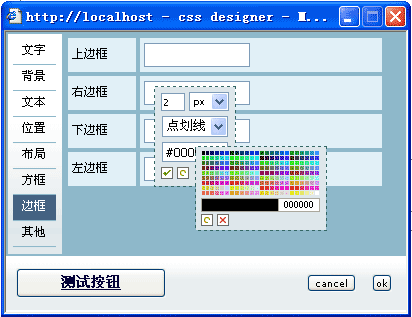
CSS属性是比较复杂的,如果要完全按照DW或VS.NET的模式,实现会比较复杂。为了简化,我把值的输入简化为两种形式,选择和文本输入。对于选择,直接在XML文件中定义;对于文本输入,抽象几种输入类型,在设计器生成时根据类型设定不同的HTC组件操作。这样就将一些复杂的属性输入封装到 HTC组件中,整个构架就简洁起来。
XML文件描述
首先是属性分类
<cssdesign>
<category>
<name>文字</name>
<style>
<name>字体</name>
......
</style>
<style>
<name>样式</name>
......
</style>
......
</category>
<category>
<name>背景</name>
<style>
<name>颜色</name>
......
</style>
......
</category>
</cssdesign>
系统分为文字、背景、文本、位置、布局、方框、边框和其他,每种类型有一个Name子元素和若干Style子元素。
每个Style子元素表示一个Style属性,结构如下
<style>
<name>字体</name>
<cssName>font-family</cssName>
<actionType>select</actionType>
<selectItems>
<item>verdana,arial</item>
<item Name="宋体">SimSun</item>
<item Name="黑体">SimHei</item>
</selectItems>
</style>
<style>
<name>大小</name>
<cssName>font-size</cssName>
<actionType>select</actionType>
<selectItems>
<item>12px</item>
<item>14px</item>
<item>9px</item>
</selectItems>
</style>
<style>
<name>颜色</name>
<cssName>background</cssName>
<actionType>input_ColorSelect</actionType>
</style>
Name为该属性的描述名称,在设计器中为文本描述;
CssName为属性名,在设计器中即输入字段的ID;
ActionType为属性设置方法,在设计器中为输入字段的样式类名,该样式中含有Behavior属性,制定HTC组件;
SelectItems为选择项,如果ActionType为Select,将会在此列出选择项;其子元素Item如果含有Name属性,将显示在设计器中,否则直接显示该元素的文本内容
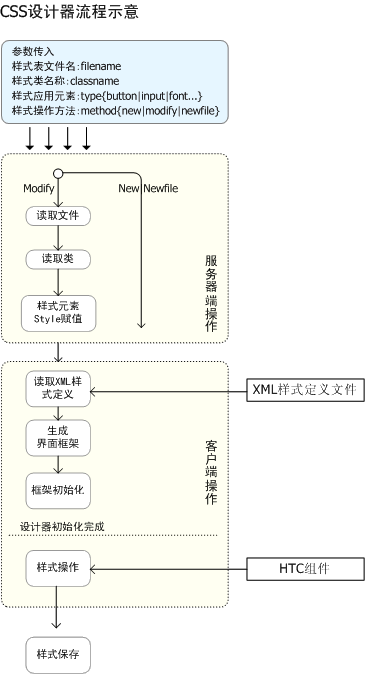
框架图