整个操作交互过程,除了最后保存文件外,其他都是由javascript完成。
首先DesignerBuild函数读取XML样式属性定义文件,构建整个设计器界面。然后Init函数读取服务器端赋给设计元素的Style属性,并把属性作为输入控件ID在设计器中查找并赋值,完成初始化。
在操作过程中,根据输入控件的样式类Class,触发绑定的HTC组件,做相应的客户端操作。
最后再读取设计元素的style属性,保存。
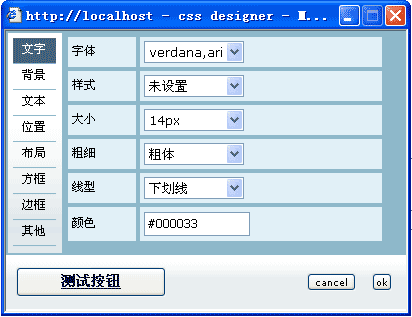
设计器界面

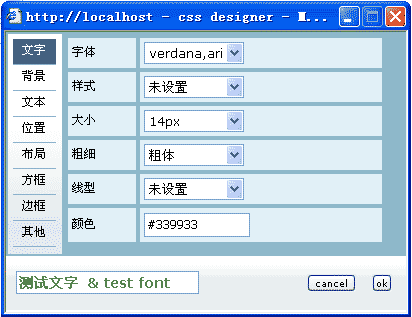
不同的设计元素

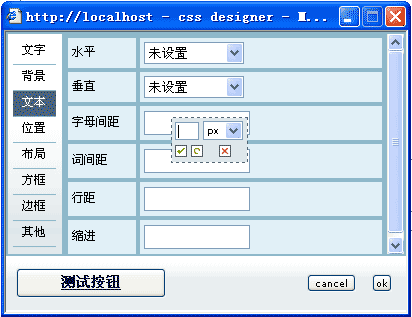
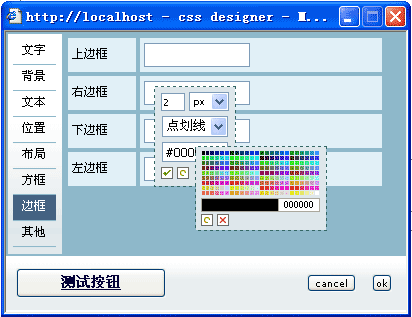
不同输入控件的不同class属性(根据XML中ActionType生成)触发不同HTC组件,实现不同输入模式。



由于商业原因,这里不便提供源代码;我将在后面提供部分关键代码供参考。